If you’re only interested in connecting your ESP8266 to a database, skip to the bottom paragraph. If you’re not interested in databases, read the whole thing.

I am not interested in databases. As a software developer, I understand the value of a good database and I like using databases to store/retrieve/search/etc. data. The part I don’t like is the setting up, configuring, optimizing, scaling, maintaining, and other tasks required to keep a database up-and-running. I want to spend my time writing code rather than babysitting a database. I want to use a database, not run a database.
Nearly four years ago when playing with my then new ESP8266 I needed a database and I ended up going with REDIS and WEBDIS because it was the lowest bar to entry that I could find for my requirements. It has worked well-enough for my needs, but nothing to rave about. I’ve spent the past two years making something exponentially better.
In 2018 I joined Datastax which is the most important company behind the NoSQL database Apache Cassandra. Cassandra was not a database that I wanted to use. While the performance, scalability and reliability of Cassandra are unsurpassed, the complexity to get Cassandra ready to go and keep it running was a deal breaker for someone like me that isn’t interested in being a DB admin.
As a Senior Software Engineer on the Datastax Cloud Team I had various responsibilities, but my personal goal was to create a database I wanted to use. The team succeeded with Datastax Astra which is a “Cloud-native Database-as-a-Service built on Apache Cassandra”. That means I can just go to a website, fill in a few details, click a button, and seconds later I have a database I can use. It’s awesome.
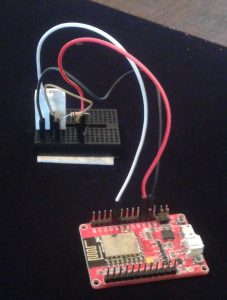
My day job was working to make Datastax Astra a database I wanted to use and finally I am able to spend my weekends using it. I created an Arduino library called astra_esp8266 which makes it easy for an ESP8266 to communicate with a database. The source code is available on github but most users will probably just want to install the library into an Arduino IDE. After four years, with two of those years taking thousands of hours of my time, there is now a database that I want to use.