Introduction
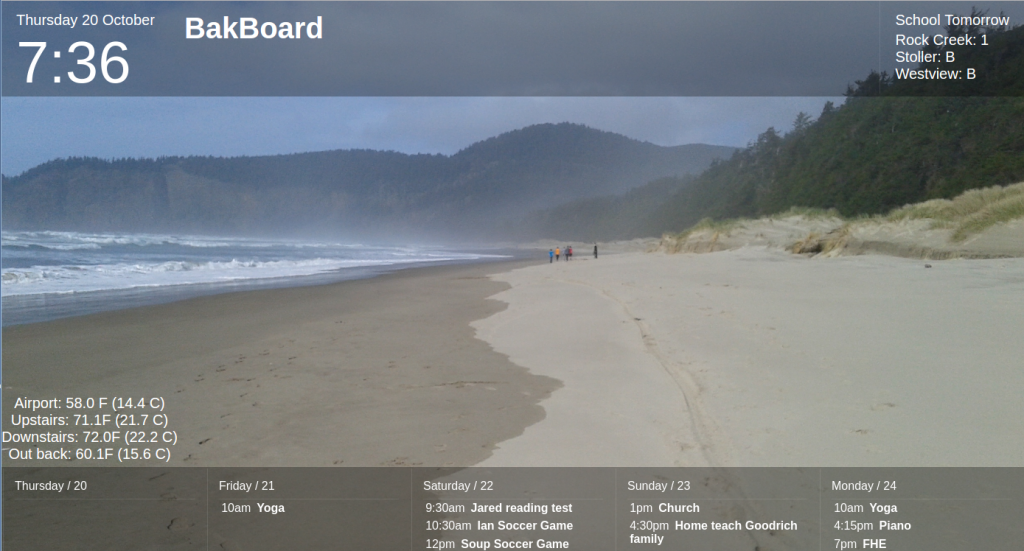
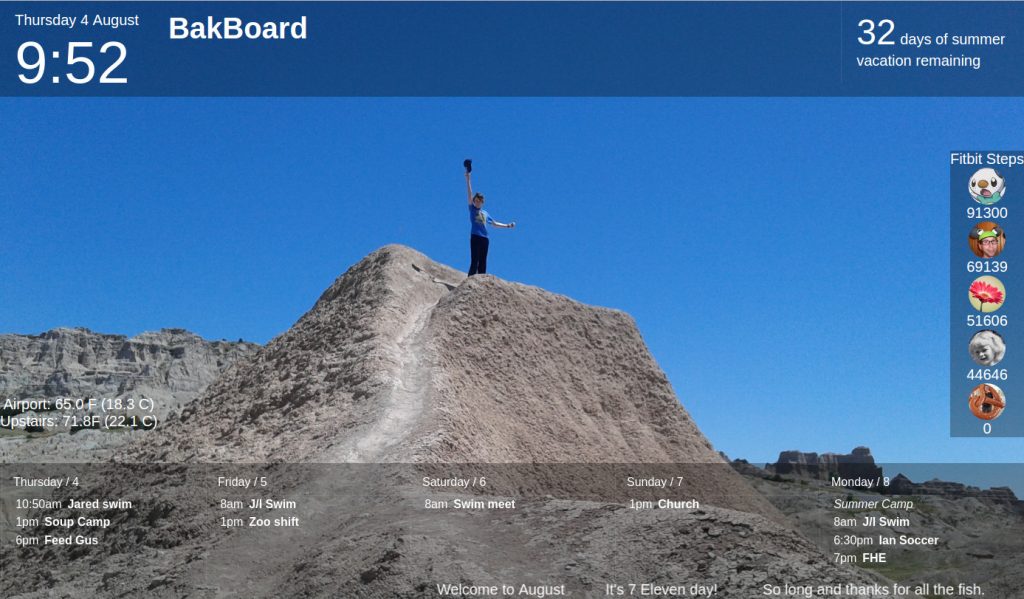
One thing I like about the Raspberry Pi is that it’s a small gadget that, once configured, only needs power in order to sit somewhere and do something. For example, BakBoard runs on a Raspberry Pi that only plugs into a TV (for both power and display). Unfortunately, in order to get everything running, I typically have ended up connecting various extra wires (network, keyboard, mouse, display) and work directly on the Pi before I can stick it in some random location to do what I want it to do. Below are the steps I figured out so that I can do everything from my main computer and the only wire I need to my Pi is for power.
Prereqs
- My main computer is currently running Ubuntu 16.04 although I think it would be easy to adapt the steps for most operating systems.
- I have an SD card (32 GB in my case, but it probably only needs to be about 4GB).
- I have an SD card adapter so I can read/write the SD card from my computer.
OS Image
To get the base image, I went to the Raspberry Pi Downloads Page and grabbed the latest Raspbian image (specifically 2017-01-11-raspbian-jessie-lite). Once I had downloaded the zip, I opened it and then doubled clicked the image file (2017-01-11-raspbian-jessie-lite.img). This brought up the Ubuntu image tool and it was easy to “restore” the image to the SD Card.
Wireless Networking
Since I don’t want to mess with a network cable, I want my Pi to be able to access my wireless network. In order to do so, I modified the interfaces file. It is in the image at etc/network/images. Basically I changed the bit:
iface wlan0 inet manual
wpa-conf /etc/wpa_supplicant/wpa_supplicant.conf
To be:
iface wlan0 inet dhcp
wpa-ssid "NATHANS_NETWORK"
wpa-psk "NATHANS_PASSWORD"
Obviously I plugged in the correct network name and password.
Enable SSH
The Raspbian OS used to have SSH enabled by default, but last year that changed as a security precaution. The explanation for the change (and where I learned to do what is described below) is described on the Raspberry Pi Blog.
Basically, to enable ssh, I just create a file called “ssh” in the boot directory. The contents of boot/ssh don’t matter–apparently the OS will see that file, enable ssh, and then delete the file. The tricky part was that there were two “boot” directories. There was one at the root of the volume, but there was actually a separate volume as well that is named boot–that’s the one where the ssh file must be created.
Authentication
The default password to the Raspberry Pi is well-known which is nice because I don’t have to remember yet another password, but also a security risk since everyone knows it. Instead, I like to use key based authentication and disable password authentication for ssh access. Here’s how I did that:
First, I generated my public and private key (that was done a long time ago, and there are plenty of sources on the Internet how to do that). My public key is id_rsa.pub (in the .ssh folder in my home directory) and the private key is id_rsa. That creation was on my main computer. Then, on the Raspberry Pi volume, I created the directory home/pi/.ssh. I then copied the public key file (id_rsa.pub) into the home/pi/.ssh folder and also copied the file and named the copy “authorized_keys”.
Then, to disable password authentication via SSH I opened up the file etc/ssh/sshd_config in a text editor and changed:
#PasswordAuthentication yes
UsePAM yes
To be:
PasswordAuthentication no
UsePAM no
Conclusion
Once the above has been completed, I can stick the SD card into the Raspberry Pi and then plug in the Pi (giving it power). It automatically connects to the wifi and I’m able to SSH into it without a password. There’s nothing new here that can’t be found in various places online, but I’ve gathered the pieces together for my own reference at least. Here are a few “gotchas” I encountered along the way:
- All of the paths mentioned above are relative paths–the volume might be mounted in various places–in my place it was something like /media/nathan/90asd8f60s9g69789sd6gjherlkuyds8 for the main volume and /media/nathan/boot for the boot volume.
- As mentioned before, there are two “boot” directories–make sure that the “ssh” file is created in the boot volume.
- In order to create/modify some of the files, I had to use sudo (or change to root).
- I the past, I used to have to run raspi-config to expand the volume to use all available space on the SD card, but that no longer seems necessary–it now seems to happen automagically.
- Even though password authentication is disabled for SSH access, whenever logging in there is still a warning. I usually do change the password and just write it down somewhere since I never use it.







 The nostalgia of coding and playing
The nostalgia of coding and playing